はじめに:なぜネットワークの理解が重要なのか?
バックエンドエンジニアとして本格的に開発に取り組もうとする際、避けて通れないのが「インターネット」と「ネットワーク」の基礎知識です。プログラミングが上達するほど、コードの背後でどのような仕組みが動いているのかを意識するようになります。たとえば、なぜあるAPIはエラーを返すのか、なぜページが表示されないのかといった問題の根本原因は、ネットワークやプロトコルにあることが多いのです。
現代のWebサービスは、クライアントとサーバーがネットワークを通じて密にやり取りすることで成り立っています。そのため、ネットワークの基本を理解しておくことは、問題解決能力を高め、システム全体を俯瞰して見る力を養うことにもつながります。
この記事では、ネットワークに関する基礎用語や仕組みをわかりやすく解説し、これからバックエンドエンジニアを目指す方が迷わず進めるようにサポートします。
インターネットとは?世界をつなぐ巨大なネットワーク
「インターネット」と聞くと、YouTubeを見たり、SNSをしたり、何となく“便利なもの”というイメージを持つ方が多いと思います。しかしその本質は、「世界中のコンピューターを相互に接続した巨大なネットワーク」です。
インターネットを利用することで、東京にあるあなたのPCから、アメリカにあるWebサーバーへ情報を送信したり、画像を取得したりといった通信が瞬時に可能になります。この仕組みを成立させているのが、数多くのネットワーク機器(ルーター、スイッチ、サーバー)と通信ルール(プロトコル)です。
Webページ表示の基本的な流れ
では、実際に私たちがWebページを開くとき、裏側でどんな処理が行われているのでしょうか?以下はその典型的な流れです。
- クライアント(ブラウザ)からリクエストが送信される
- サーバーがそのリクエストを受け取り、処理を行う
- レスポンスとしてHTMLなどのデータがブラウザに返される
- ブラウザがレスポンスを解析し、画面上にページを表示する
この一連のやり取りは、HTTPと呼ばれる通信プロトコルに従って行われています。
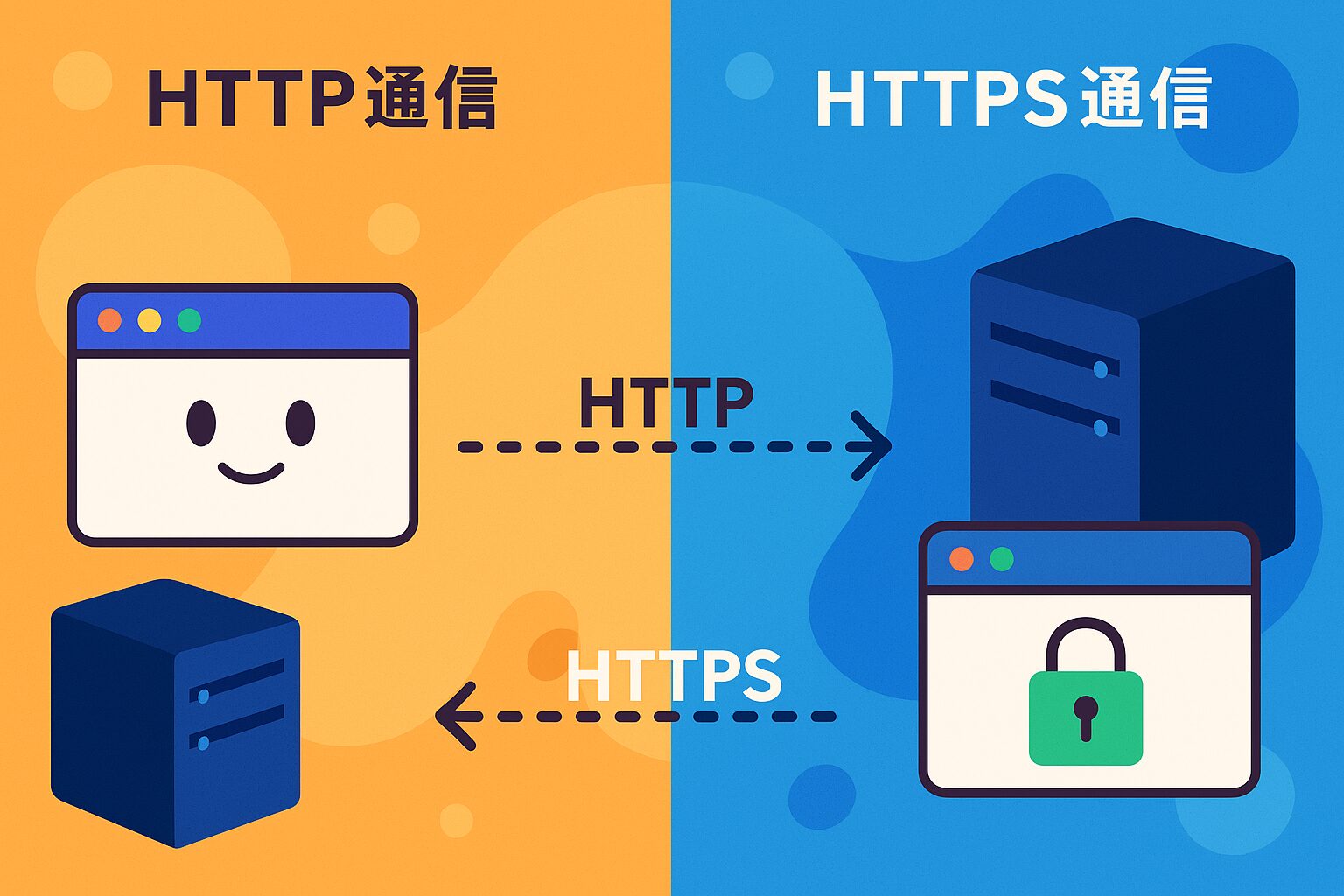
HTTPとHTTPS:Web通信を支えるプロトコル

HTTPとは?
HTTP(HyperText Transfer Protocol)は、WebブラウザとWebサーバー間で情報をやり取りするための通信ルールです。たとえば、ユーザーがWebページにアクセスすると、ブラウザがHTTPリクエストをサーバーに送信し、サーバーはHTTPレスポンスを返します。
このとき送られるデータは、テキスト、画像、動画などさまざまです。HTTPは「ステートレス」であるという特徴を持っており、一度の通信で接続は完了し、その後の状態を保持しないという点も重要です(この特性が、セッション管理などの技術の背景にあります)。
HTTPSとは?
HTTPS(HyperText Transfer Protocol Secure)は、HTTPに「SSL/TLSによる暗号化」を加えた通信方式です。HTTP通信では、第三者が途中でデータを盗み見たり改ざんするリスクがありますが、HTTPSではそれができないよう通信が暗号化されます。
現代のWebではHTTPSが標準となっており、GoogleもHTTPS化されたサイトを検索結果で優遇しています。また、通信が暗号化されていないサイトでは、ブラウザが警告を表示することもあります。
HTTPステータスコード:通信結果を読み解く鍵
HTTP通信では、クライアントのリクエストに対してサーバーが「ステータスコード」を返します。このコードを見ることで、通信が成功したのか失敗したのか、その理由まで知ることができます。
以下は代表的なステータスコードです。
- 200 OK:リクエストが正常に処理された
- 301 Moved Permanently:ページが恒久的に移動された
- 400 Bad Request:リクエストの文法や構成に誤りがある
- 401 Unauthorized:認証が必要である
- 403 Forbidden:アクセスが拒否された
- 404 Not Found:指定されたページが存在しない
- 500 Internal Server Error:サーバー内部で予期しないエラーが発生した
これらのコードは、API開発やデバッグ時に特に重要です。ユーザーからの問い合わせに対応するときにも、ステータスコードを理解していると適切な説明ができます。
ドメインとDNS:名前と住所の変換機能

インターネットでは、すべてのコンピューターがIPアドレスという数値で識別されています。たとえば「192.0.2.1」のような形式です。しかし、私たち人間は数字の羅列を覚えるのが苦手です。そこで登場するのが「ドメイン名」です。
たとえば、「https://example.com」というドメインを使えば、覚えやすく、わかりやすくなります。
この「ドメイン名」を「IPアドレス」に変換する仕組みを提供しているのが**DNS(Domain Name System)**です。
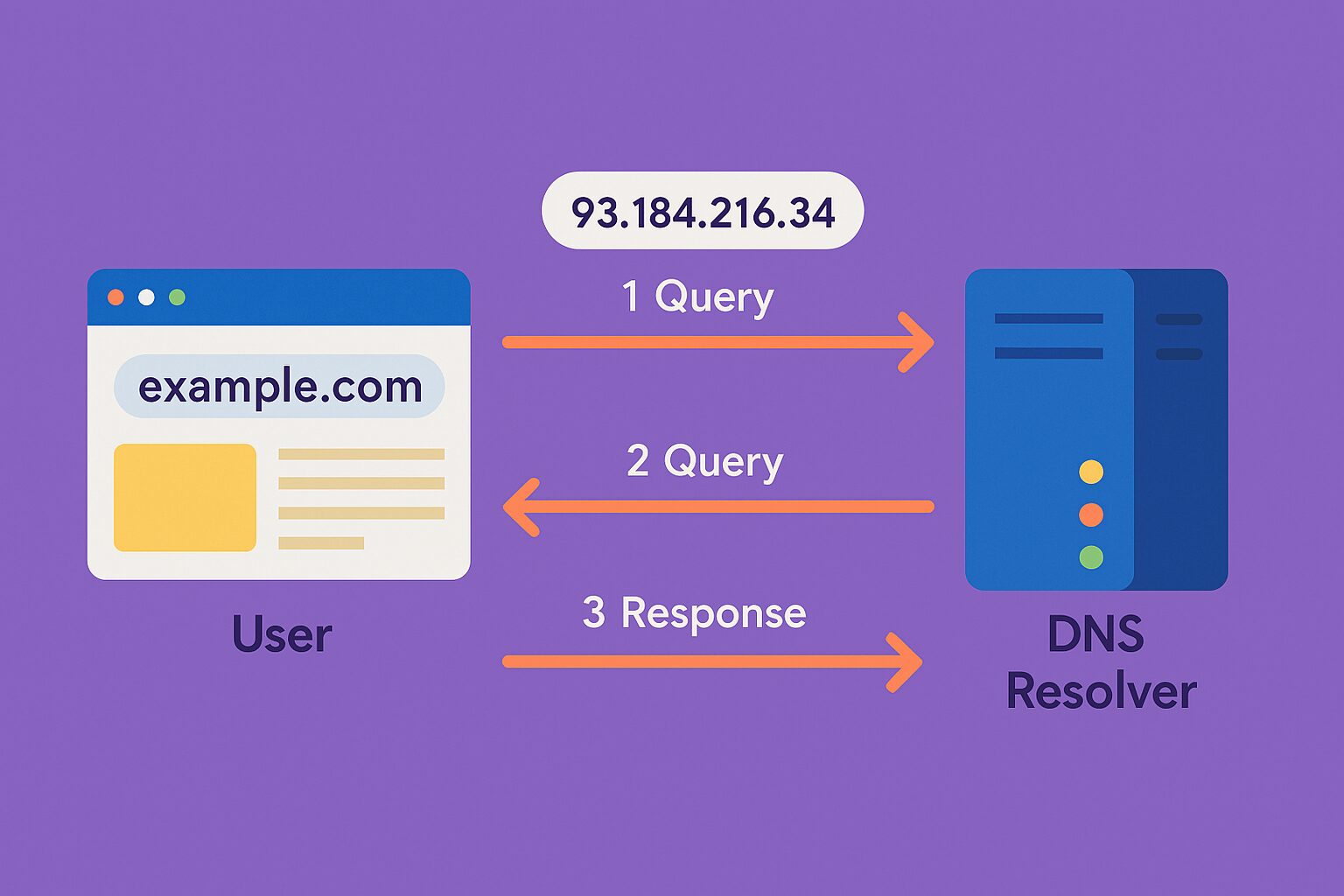
DNSの基本的な流れ
- ユーザーがブラウザに「example.com」と入力
- ブラウザがDNSリゾルバを通じてDNSサーバーに問い合わせ
- DNSサーバーが「example.com」に対応するIPアドレス(例:93.184.216.34)を返す
- そのIPアドレスを使って、ブラウザが目的のサーバーにアクセス
このようにDNSは、インターネットを使う上で欠かせない「名前解決」の仕組みを担っています。
Webホスティングとは?初心者でもできるサイト公開
Webサイトをインターネット上に公開するには、WebサーバーにHTMLや画像などのファイルを配置する必要があります。この「Webサーバー」を用意する手段の一つがWebホスティングです。
ホスティングの種類
- 共有ホスティング(レンタルサーバー):初心者向け。複数ユーザーで1つの物理サーバーを共有。さくらのレンタルサーバ、ロリポップなど。
- VPS(仮想専用サーバー):中級者向け。専用の仮想環境で柔軟な構成が可能。
- クラウドサービス:上級者向け。AWSやGCPなど。スケーラビリティや自動化に優れる。
初心者には、設定が簡単でコスパの良いレンタルサーバーから始めるのが一般的です。少し慣れてきたら、VPSやクラウドにステップアップするのもよい選択です。
まとめ:バックエンドエンジニアを目指すならここから始めよう
この記事では、バックエンドエンジニアを目指す人が最初に学ぶべき「インターネットとネットワーク」の基本について解説してきました。
- インターネットとは、世界中のコンピューターを接続するネットワーク
- Web通信はHTTP(またはHTTPS)というルールに従って行われている
- ステータスコードを理解すると、通信結果が把握しやすくなる
- DNSは人間が使う「ドメイン名」と、機械が使う「IPアドレス」の橋渡しをしている
- Webサイト公開には、ホスティングサービスの利用が不可欠
これらの基礎を理解することで、今後の学習や実務において大きなアドバンテージになります。

